Rest API File Upload Trigger
The Rest API File Upload Trigger is designed to handle incoming HTTP requests with multipart/form-data content type, which is commonly used for file uploads.

When a request is sent to the specified endpoint, the trigger parses the request body and extracts the uploaded file along with its metadata. The file is then stored in a buffer, which can be used for further processing or storage.
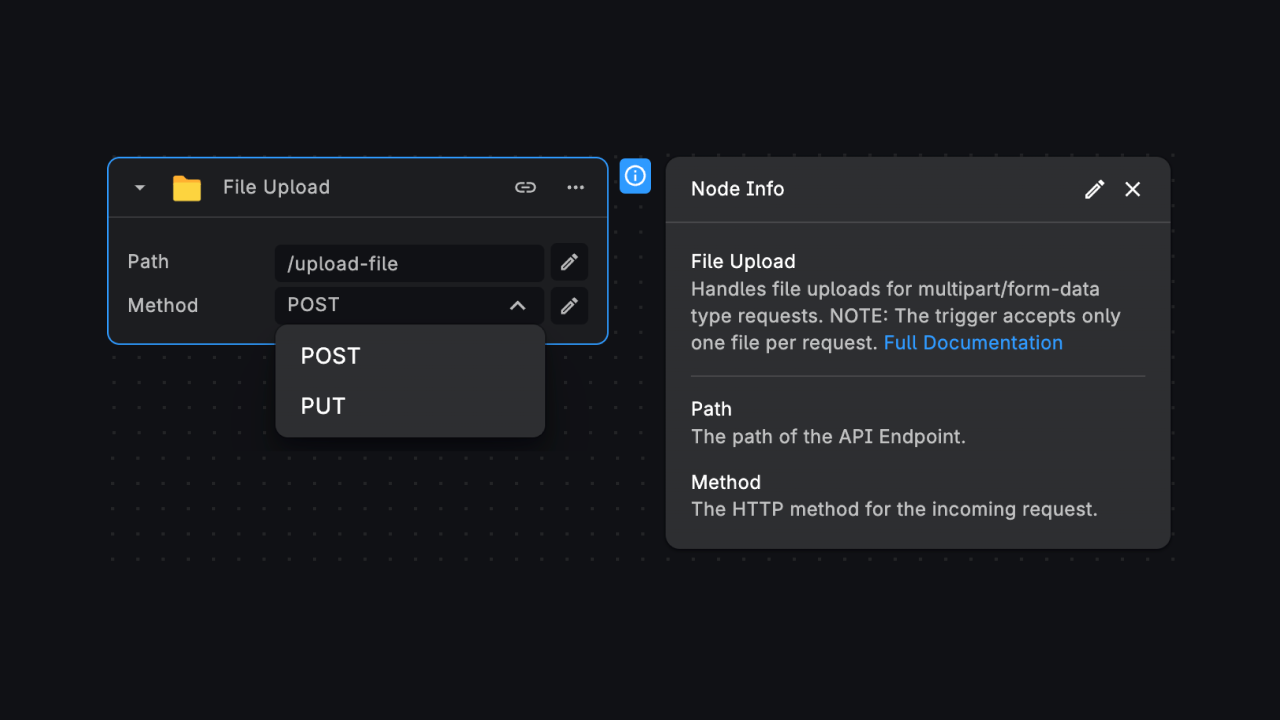
Input Request Structure
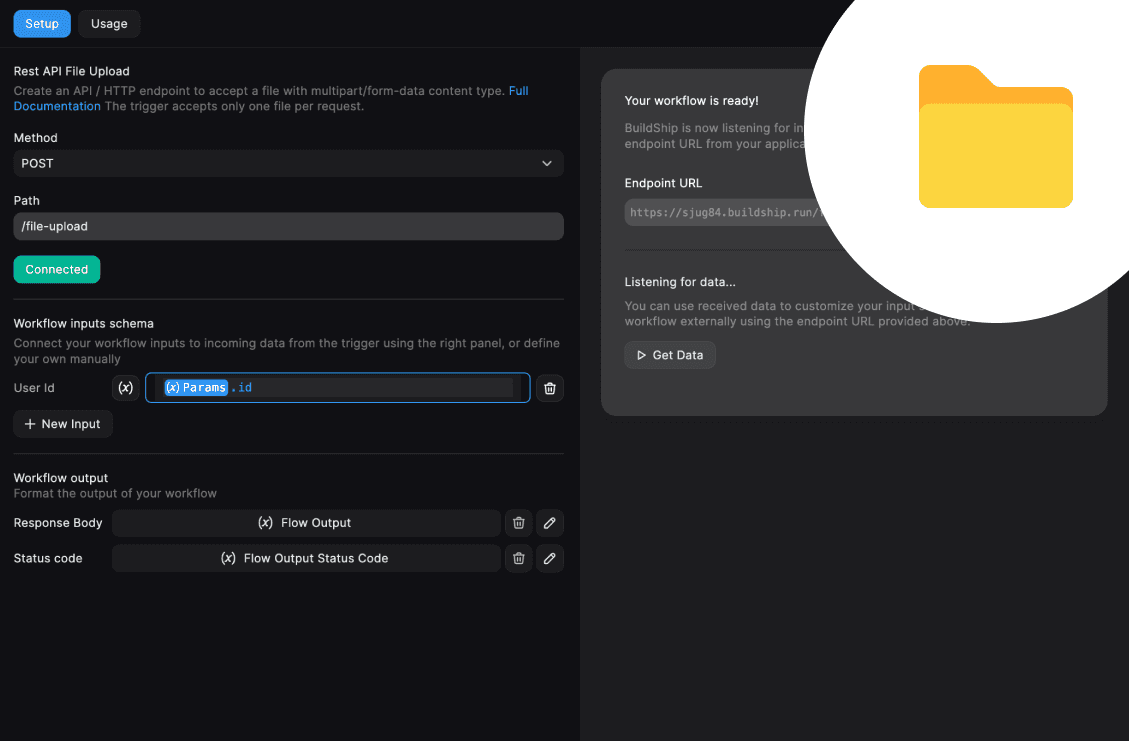
The Upload File Trigger allows you to specify a Path and Method for the trigger. The Path is the URL endpoint where the trigger will listen for incoming requests. The Method is the HTTP method that the trigger will listen for.

The trigger expects an HTTP request with the following structure:
- Content-Type:
multipart/form-data - Method:
POSTorPUT - Body: The request body should contain the file data and any additional form fields.
The request body is parsed using the multer library, which is a middleware for handling multipart/form-data in
Node.js.
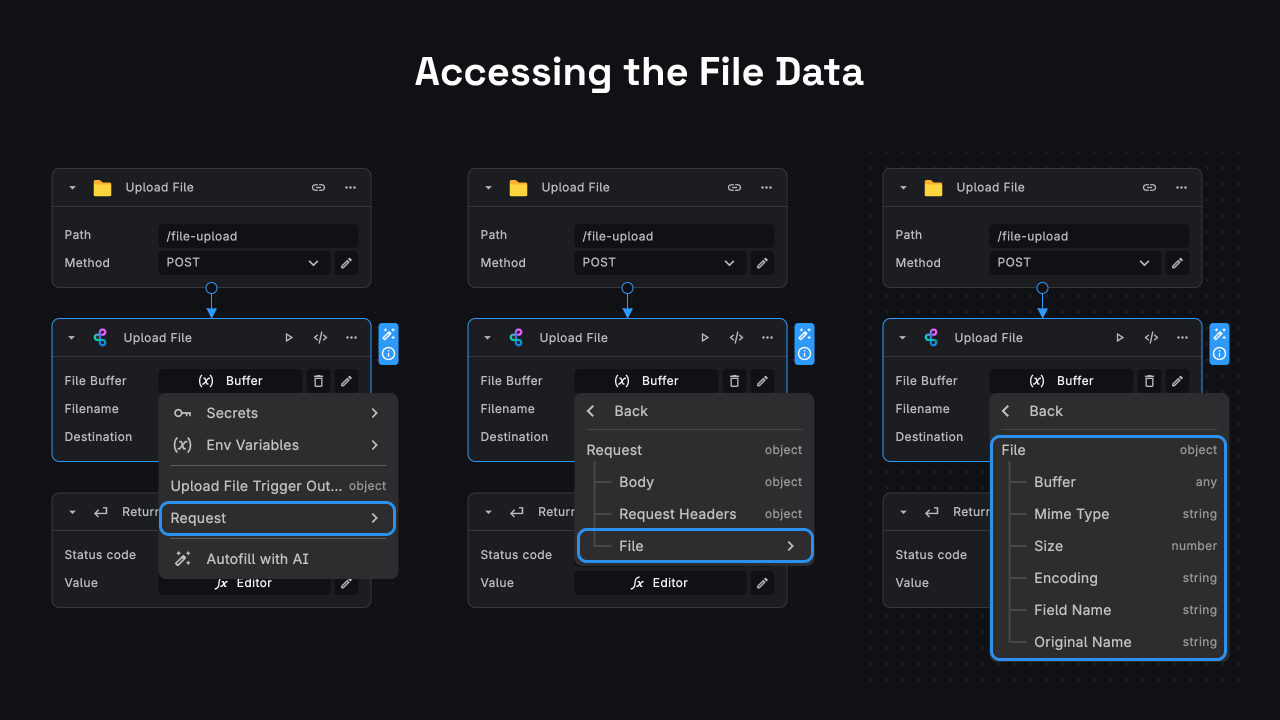
Output
The trigger produces the following output which can be used in subsequent workflow nodes:

-
file: An object containing the uploaded file and its metadata, including:
fieldname: The name of the field containing the file in the form data.originalname: The original name of the file on the user's computer.mimetype: The MIME type of the file.buffer: A Buffer (Node.js) containing the entire file data.size: The size of the file in bytes.encoding: The encoding type of the file.
-
body: An object containing any additional form fields submitted with the request.
-
headers: An object containing the request headers.
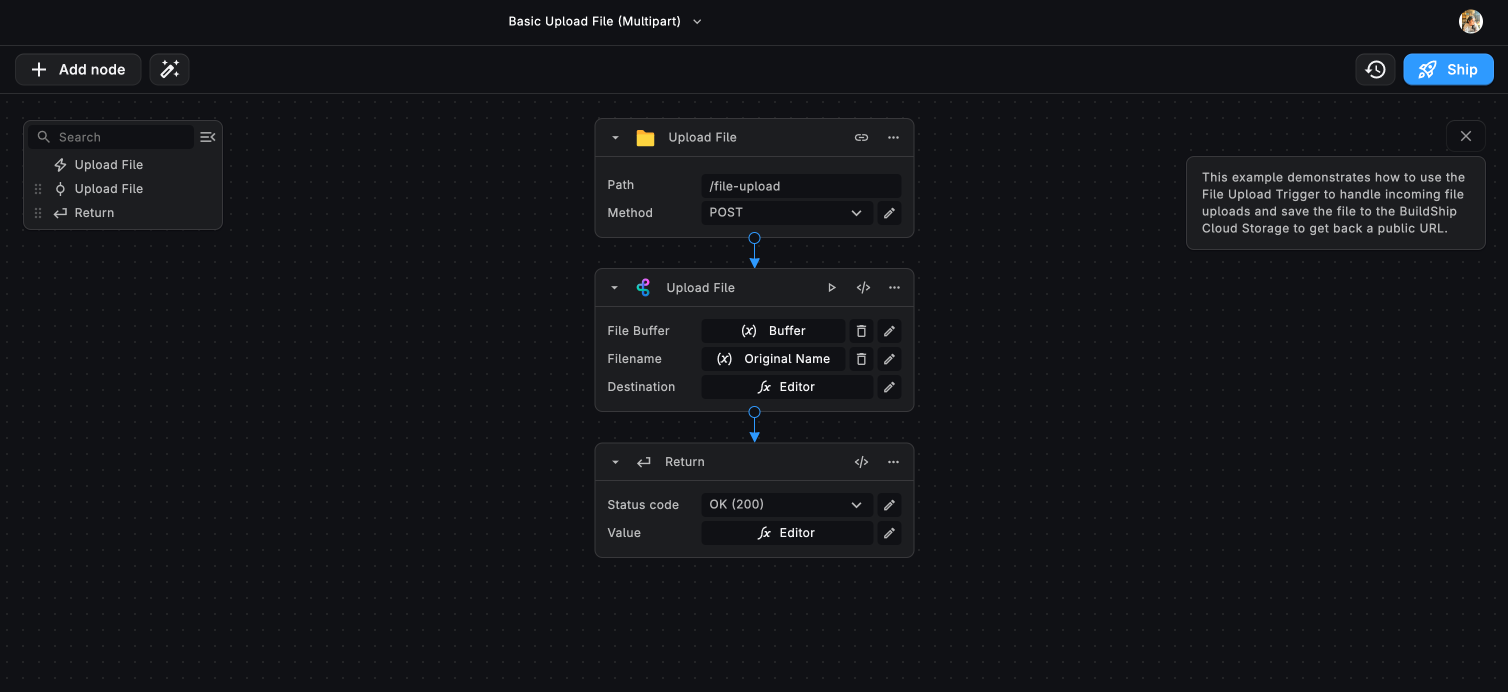
Usage
Here's a basic template that can be cloned and used as a starting point. This example demonstrates how to use the File Upload Trigger to handle incoming file uploads and save the file to the BuildShip Cloud Storage to get back a public URL. (Click here to clone the template in your project! (opens in a new tab)) ⭐️

Testing the Trigger
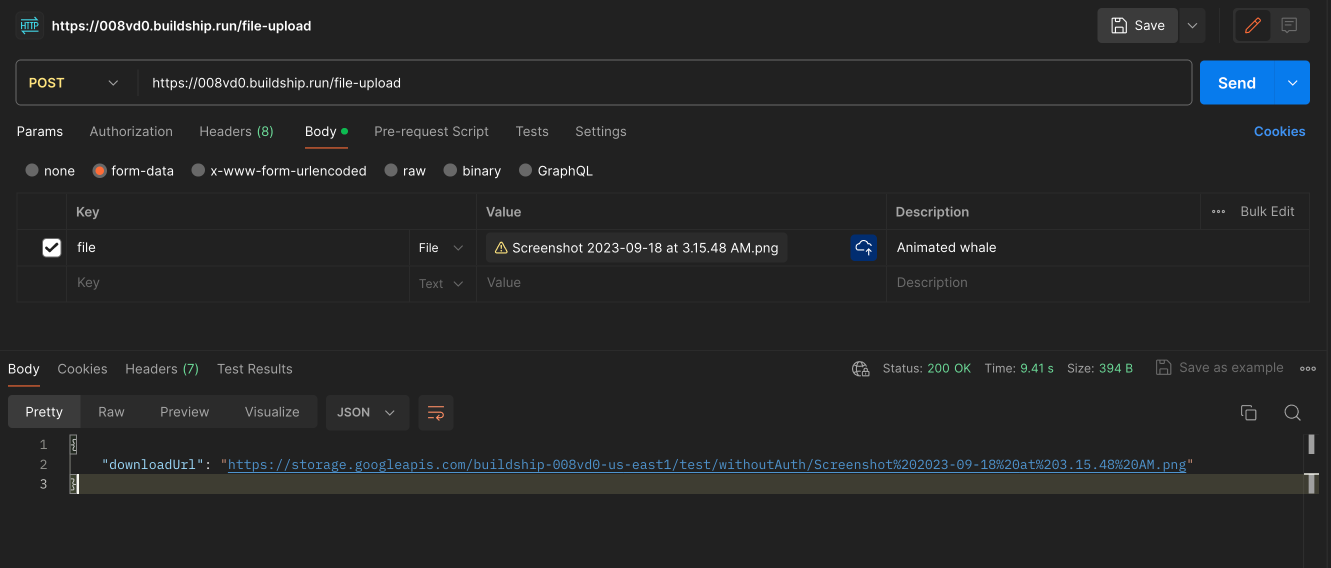
You can test the Rest API File Upload Trigger using tools like Postman or Hoppscotch. Here's an example of how to test it using Postman:
- Open Postman and create a new request.
- Set the request method to
POSTorPUT. - Copy the endpoint URL from the Trigger's Instructions popover and paste it in the request URL field.
- Set the request body type to
form-data. - Click the "Choose File" button and select the file you want to upload.
- If you have additional form fields, you can add them under the "form-data" section.
- Click the "Send" button to submit the request.

If the request is successful, you should see the response from the workflow containing the public URL of the file.
Need Help?
- 💬Join BuildShip Community
An active and large community of no-code / low-code builders. Ask questions, share feedback, showcase your project and connect with other BuildShip enthusiasts.
- 🙋Hire a BuildShip Expert
Need personalized help to build your product fast? Browse and hire from a range of independent freelancers, agencies and builders - all well versed with BuildShip.
- 🛟Send a Support Request
Got a specific question on your workflows / project or want to report a bug? Send a us a request using the "Support" button directly from your BuildShip Dashboard.
- ⭐️Feature Request
Something missing in BuildShip for you? Share on the #FeatureRequest channel on Discord. Also browse and cast your votes on other feature requests.