Readme Pages
Readme pages are a documentation page that can be added to your workflow. They are a great way to add provide additional context to the workflow, such as how to use it, what it does, or any other information that you want to share.
Readme pages are separate from the workflow canvas and can only exist in a folder. A folder can have a single Readme page.

The Readme pages work well with the workflow remix feature (Readme pages would be shared along with the workflow) and for sharing workflow templates to the BuildShip Community.
Adding a Readme Page
To add a Readme page, open the Workflow Menu (▿) next to the workflow name (or via the top bar menu) / or a folder name, and select 'Create Read Me'.
A new Readme page will be created in the folder.
Editing a Readme Page
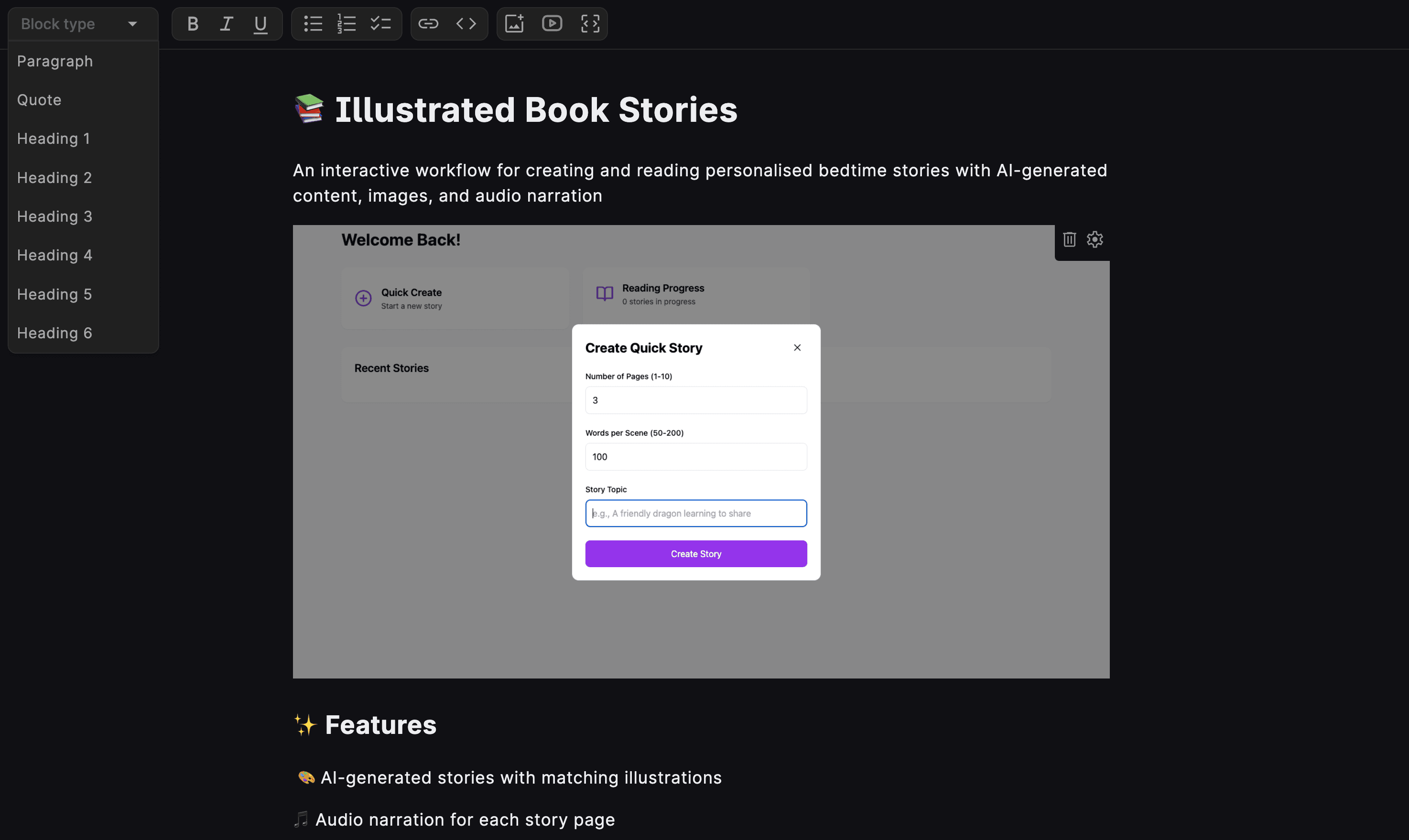
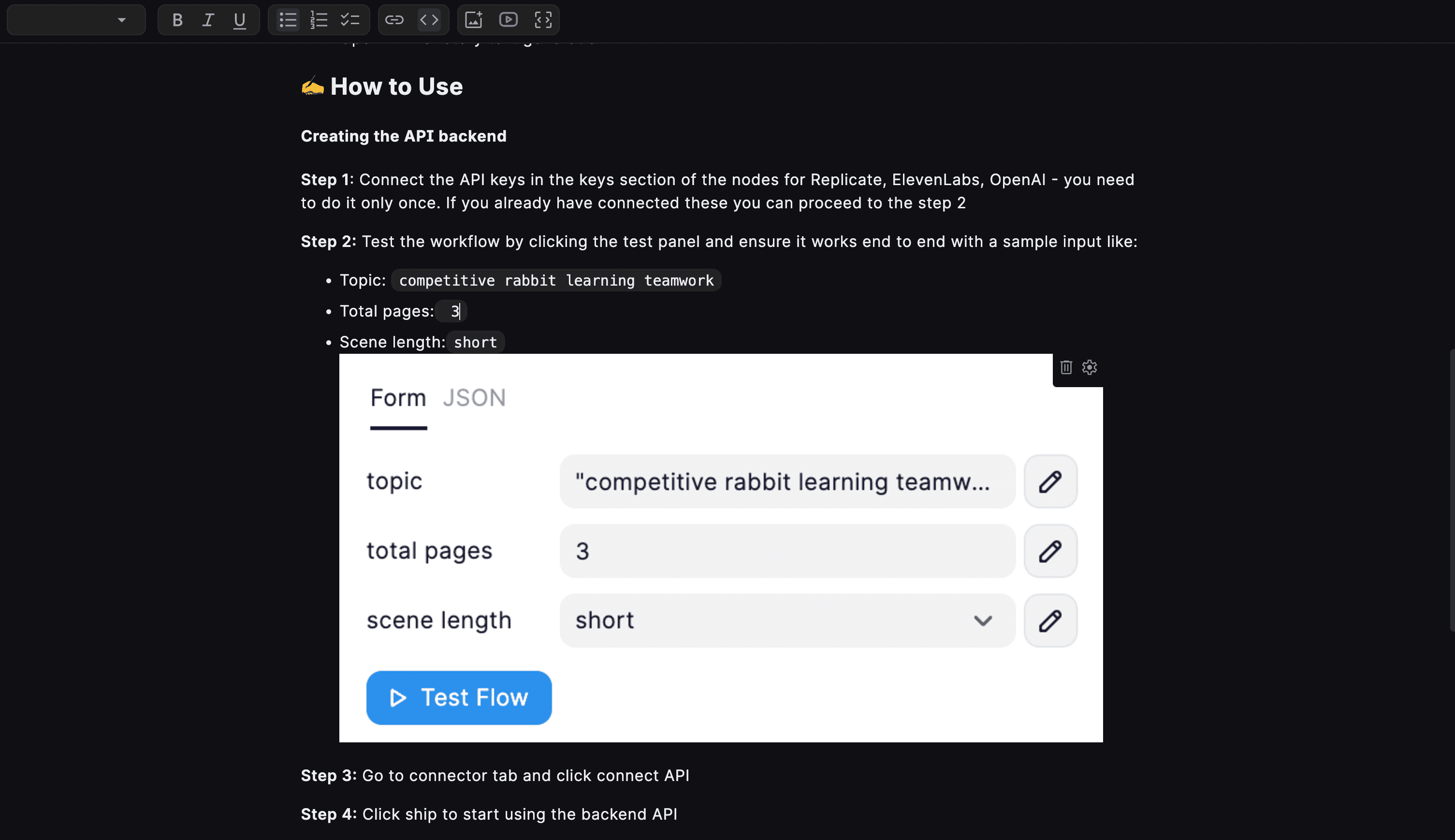
The Readme pages support markdown formatting. This allows you to add headings, lists, images, code snippets, YouTube videos, and more to your Readme page.
The toolbar at the top of the Readme page editor provides options to format the text, add images, links, and more.
Changes to the Readme page are auto-saved.

Deleting a Readme Page
To delete a Readme page, open the Workflow Menu (▿) next to the Readme page name, and select 'Delete'.
Need Help?
- 💬Join BuildShip Community
An active and large community of no-code / low-code builders. Ask questions, share feedback, showcase your project and connect with other BuildShip enthusiasts.
- 🙋Hire a BuildShip Expert
Need personalized help to build your product fast? Browse and hire from a range of independent freelancers, agencies and builders - all well versed with BuildShip.
- 🛟Send a Support Request
Got a specific question on your workflows / project or want to report a bug? Send a us a request using the "Support" button directly from your BuildShip Dashboard.
- ⭐️Feature Request
Something missing in BuildShip for you? Share on the #FeatureRequest channel on Discord. Also browse and cast your votes on other feature requests.