Firebase Auth Request Trigger
The Firebase Authenticated Request Trigger facilitates seamless API Calls to BuildShip from a Web Client. Leveraging the user's ID token as the authentication key, it automatically rejects unauthenticated requests, ensuring robust security measures.

This mechanism ensures that only authenticated users of your application can send requests to your API endpoint.
Prerequisites ✅
- A Frontend Application / Web Client integrated with Firebase Authentication. Users must pass the end-user's ID token in the headers to authenticate the request.
Understanding the Mechanism
This trigger functions similar to the REST API Call Trigger. It allows you to specify the Path of the API Endpoint and the HTTP Method for the incoming request. The Request Structure is outlined below:
Request Method
The HTTP Method for the incoming request can be specified in the Firebase Authenticated Request Trigger configuration. The supported methods are GET, POST, PUT, and DELETE.
Request Headers
The request headers must include the Authorization Header, where the value should be the user’s ID Token received
post successful user authentication within your Web Client. Additionally, the Content-Type should be set to
application/json.
For more details about Firebase ID Tokens, refer to the documentation here (opens in a new tab).
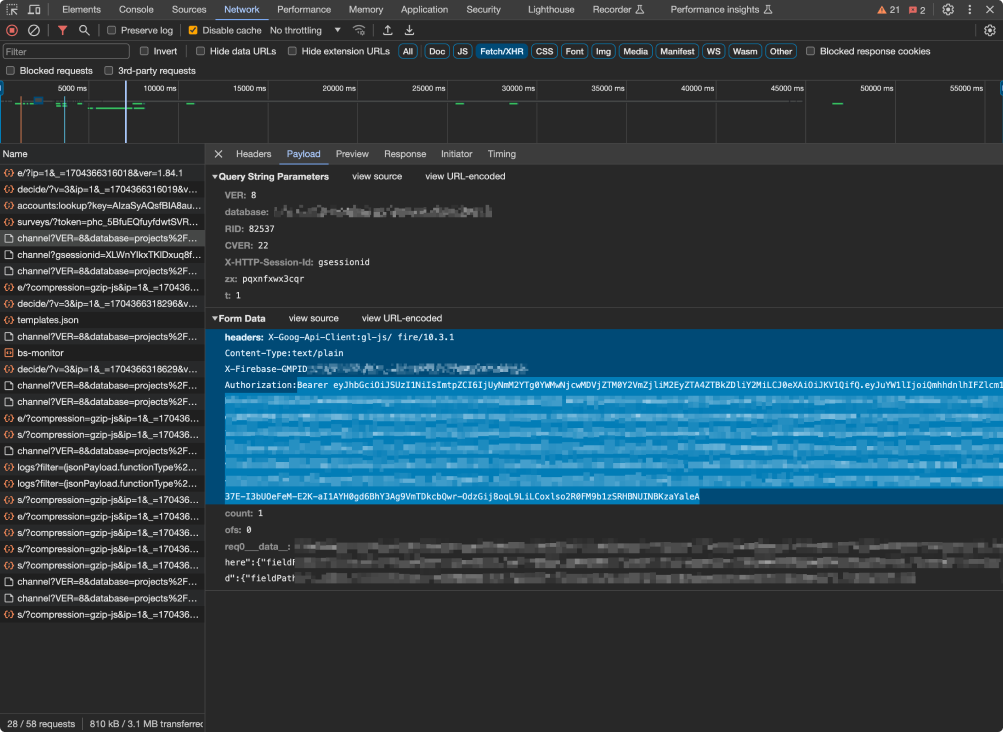
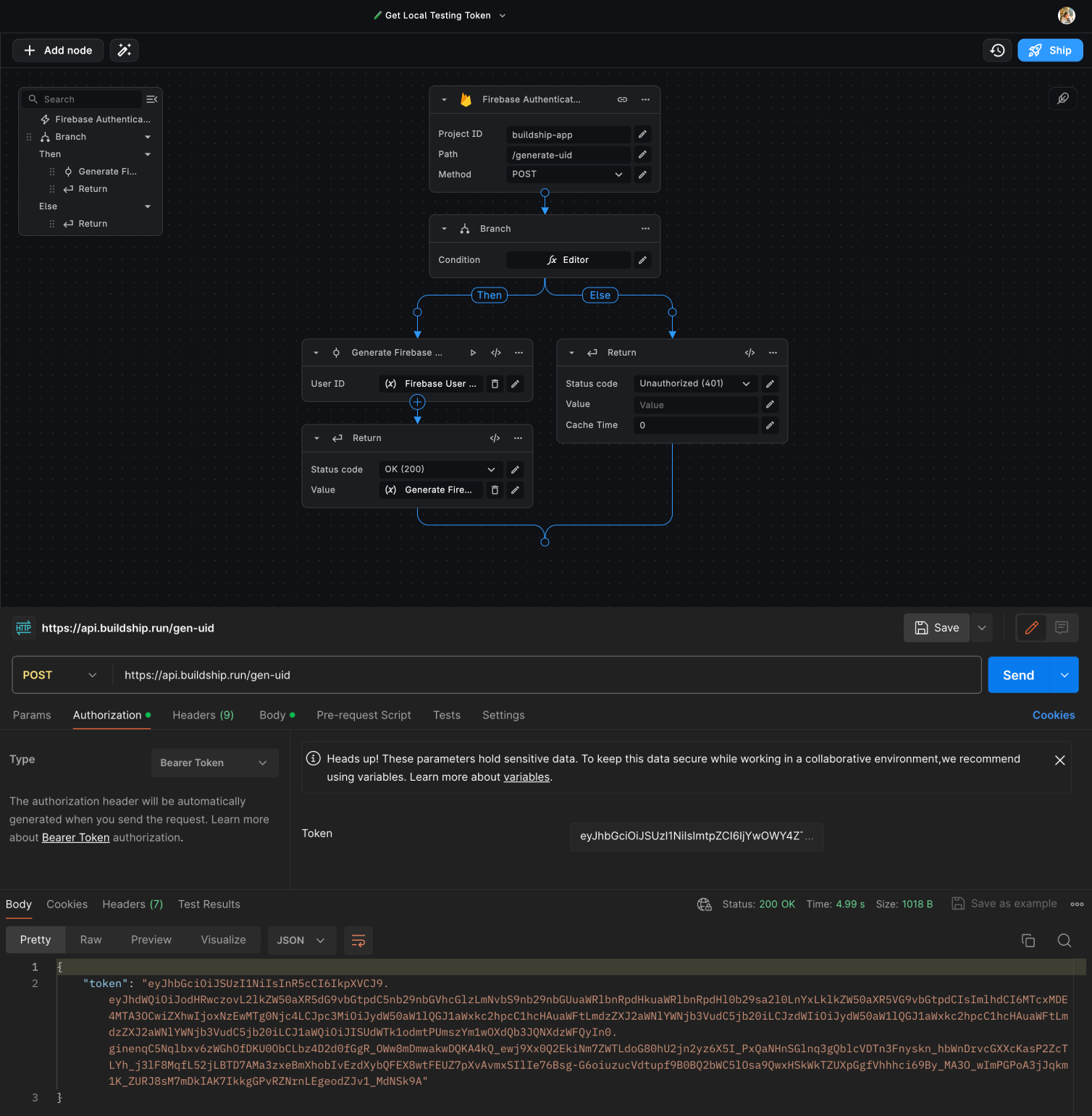
For testing purposes, users can conveniently copy and paste their token from the network tab.

SAMPLE INPUT:
Authorization: 'Bearer eyJhbGciOiJSUzI1NiIsImtpZC...',
'Content-Type': 'application/json'Request Body
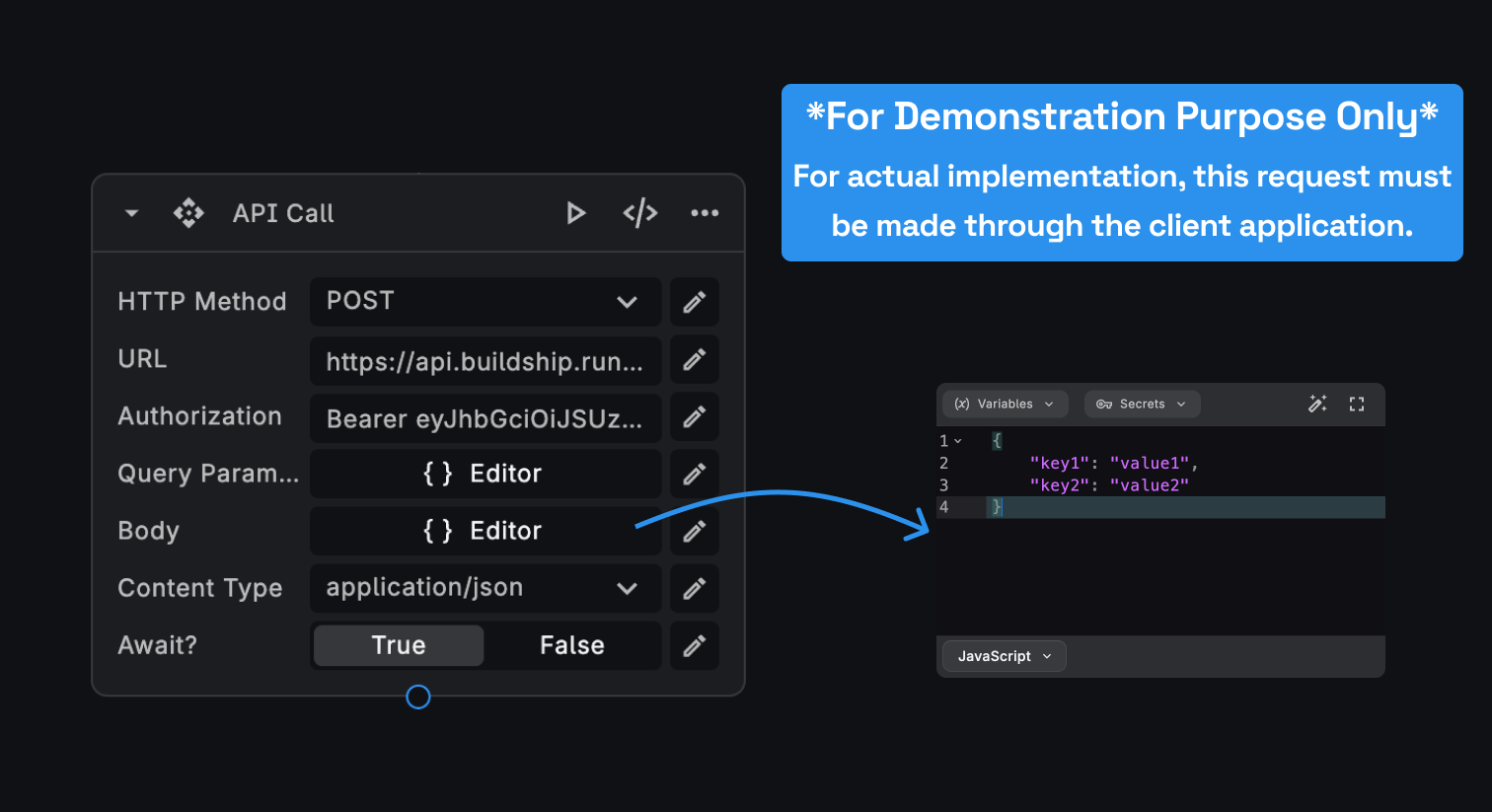
For HTTP Methods like POST, and PUT, users have the option to pass any desired data to be accessed within the Workflow associated with the Firebase Auth Trigger. This data format must adhere to a JSON Object.
SAMPLE INPUT:
{
"key1": "value1",
"key2": "value2"
}Here's an example demonstrating a similar request using the API Call Node in BuildShip. However, for actual implementation, this request must be made through the client application.

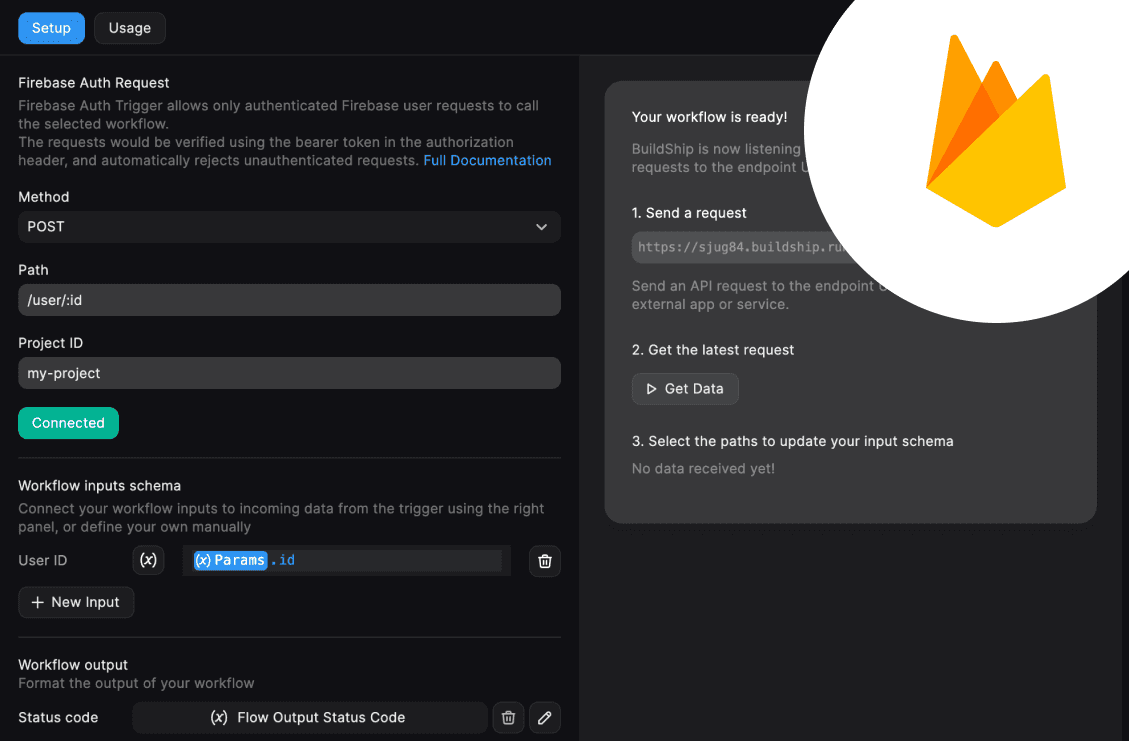
Configuring the Trigger

-
Go to the connect tab, and search for the “Firebase Auth Trigger”. Pick the trigger to configure.
-
To set up the Firebase Auth trigger, we need to add an Endpoint Path. The output path is pre-filled by default. We can modify this to be anything we prefer.
-
We can also set up the Request Method for the Firebase Auth Endpoint. The trigger is set to accept a POST request by default.
-
Specify the Firebase Project ID utilized by their client application. This trigger initializes authentication and validates the token passed in the request.
If no Project ID is provided, the Trigger employs the default Project ID linked with your BuildShip Project.
Connection and Testing
Once the basic configuration is done, click on the “Connect” button. If connected successfully, the button shows success.
This will generate an Endpoint URL that you can use to make API calls to trigger the workflow.
Now, we'll be able to access additional settings to configure our workflow inputs and outputs. Since the workflow logic is independent of the connected triggers, we would have to map the incoming request data to the workflow inputs, and the workflow outputs to the response.
Check out the Triggers overview page to find an example. Learn more
Input / Output Mapping and Get Data
You can map your Firebase Auth Trigger request body to the inputs of your workflow.
We can map the Workflow Outputs to be returned as a response to the incoming request. The Outputs for your workflow have already been defined in the Output Node in your workflow.
Learn more about how to map the workflow inputs and use the Get Data feature.
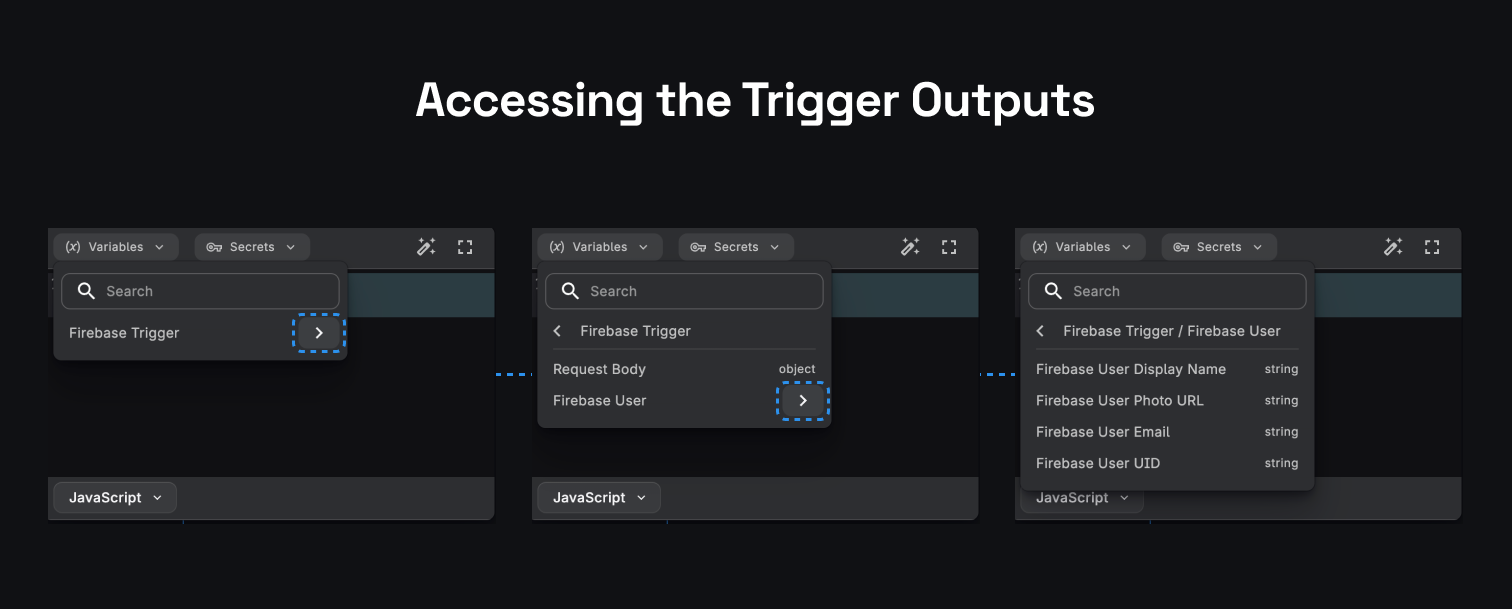
Trigger Outputs
Once the trigger is correctly configured, users will be able to access the Request Body passed via the POST Request made to the endpoint, along with the Firebase User details.
The Firebase User Details include the Display Name, Photo URL, Email, and UID.

Use the Get Data feature to fetch the latest request to the set up endpoint and define your Workflow Input Schema based on the request.
Example Workflow (v1 canvas)
The following example demonstrates how to generate custom Firebase Tokens for users with specific email domains for the deprecated v1 canvas. For the v2 canvas, we would reference the workflow inputs directly. The trigger data would be mapped to the workflow inputs in the trigger configuration tab.
Consider a scenario where we aim to generate custom tokens for users whose emails end with a specific domain, such as
@buildship.com. Let's outline the steps for achieving this:

Firebase Authenticated Request Trigger
Add the Project ID associated with the client that authenticates the user and generates the ID Token.
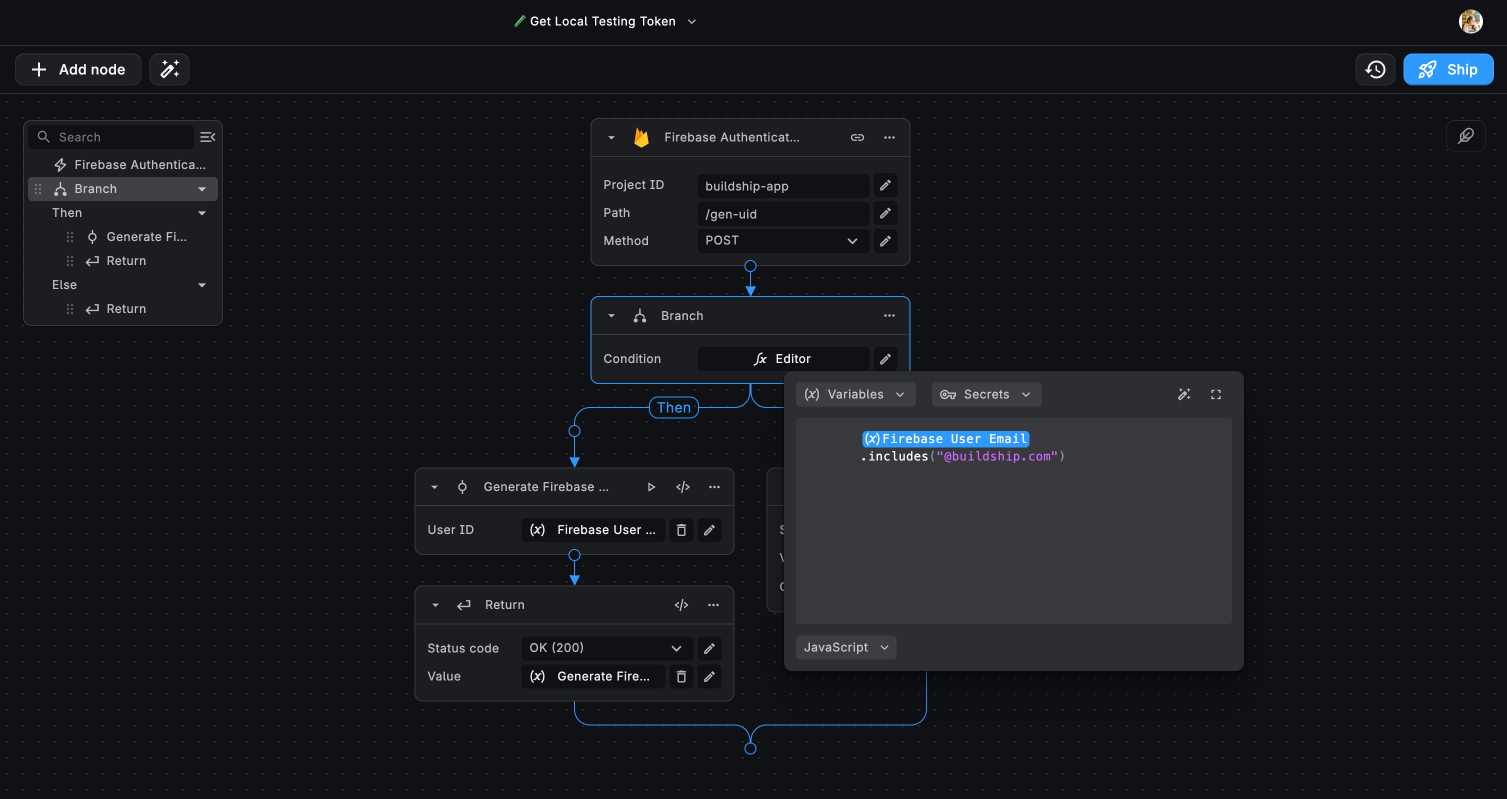
Branch Node
Set up a Branch node in the workflow to evaluate whether the Firestore User Email includes @buildship.com. Paste the following condtion in the Editor:
ctx["root"]["firebase-trigger"]["user"]["email"].includes("@buildship.com")
Conditional Workflow Execution
If the user's email matches the condition (@buildship.com), proceed with generating a custom Firebase Token for the
user's UID.
If the condition is not met, return a response with a status code of 401 - Unauthorized Request.
This workflow ensures that only users with email addresses ending in @buildship.com receive custom Firebase Tokens, allowing controlled access to specific functionalities or resources within the application.
Need Help?
- 💬Join BuildShip Community
An active and large community of no-code / low-code builders. Ask questions, share feedback, showcase your project and connect with other BuildShip enthusiasts.
- 🙋Hire a BuildShip Expert
Need personalized help to build your product fast? Browse and hire from a range of independent freelancers, agencies and builders - all well versed with BuildShip.
- 🛟Send a Support Request
Got a specific question on your workflows / project or want to report a bug? Send a us a request using the "Support" button directly from your BuildShip Dashboard.
- ⭐️Feature Request
Something missing in BuildShip for you? Share on the #FeatureRequest channel on Discord. Also browse and cast your votes on other feature requests.